Breakpoint — przydatne narzędzie do znajdowania punktów przerwania w responsywnych witrynach
Punkt przerwania to przydatne narzędzie, którego można użyć do znalezienia punktów przerwania w responsywnych witrynach internetowych. Narzędzie jest kompatybilne z większością nowoczesnych przeglądarek i może być używane w sposób przyjazny dla klawiatury.
Jest idealnym towarzyszem, gdy próbujesz znaleźć dokładny piksel, w którym pękają Twoje responsywne witryny. Możesz go użyć jako łatwego sposobu, aby upewnić się, że Twoja witryna jest w pełni responsywna i może być używana na wszystkich urządzeniach.
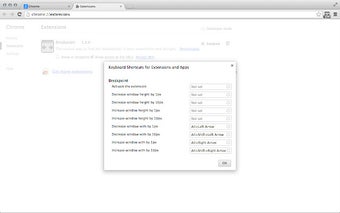
Narzędzia można używać na dwa różne sposoby. Możesz go używać w ustawieniach domyślnych, które są odpowiednie dla większości stron internetowych. Możesz także zmienić ustawienia, aby uczynić go bardziej wszechstronnym.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować rozszerzenie. Po instalacji będziesz mógł z niego korzystać w przeglądarce. Pierwszym krokiem jest otwarcie przeglądarki. Musisz upewnić się, że korzystasz z ustawień domyślnych.
Jeśli chcesz użyć narzędzia, musisz nacisnąć klawisze Alt + Strzałka w lewo. Ten klawisz znajdziesz w lewym dolnym rogu klawiatury.